Ogni post del sito masterx.iulm.it, oltre alle indicazioni di scrittura e composizione dei pezzi, dovrebbe seguire alcune regole di impaginazione condivise. Cercherò di elencare le più importanti, spaziando dalla creazione di un nuovo post passando per la formattazione dei paragrafi fino ad arrivare all’utilizzo delle fotografie.
Un articolo di approfondimento, dove la funzione di lettura potrebbe prevalere rispetto alla “multimedialità”, può mantenere una impostazione meno sincopata rispetto all’articolo “standard”.
Potremo sempre embeddare foto, tweet, post instagram e creare link a siti esterni e interni a masterx.iulm.it. Se nell’articolo standard spezziamo il testo con il pulsante Invio per evitare paragrafi maggiori di 500 battute, nell’articolo di approfondimento possiamo essere meno calvinisti.
Ricordiamo la differenza tra gli “a capo” semplici (tasto invio) e gli “a capo forzati” (tasti maiuscolo + invio): i primi creano un paragrafo, i secondi mandano a capo il testo ma non creano un nuovo paragrafo.
Quando creiamo un articolo inseriamo sempre la immagine in evidenza che servirà come thumbnail per i richiami all’articolo sul sito. Il formato per l’articolo di approfondimento prevede già una grande immagine in apertura – col titolo sovrastante – quindi dobbiamo mantenere il formato “standard” per non avere due foto ravvicinate.
Il formato “center content” di approfondimento
Servizi più complessi e approfonditi rispetto a un “classico” articolo di cronaca potrebbero richiedere un formato più evoluto, di maggiore respiro e dal ritmo più lento e “studiato”.
Oltre al formato “standard” (Classic) di WordPress, il tema di MasterX offre la possibilità di costruire articoli dallo stile più “ampio”.
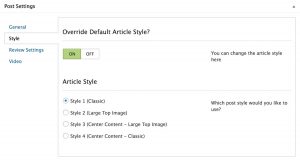
 Per farlo bisogna arrivare in fondo al pannello di controllo dove si inserisce il testo dell’articolo, entrare nel menù post settings, attivare la voce “Style” e selezionare Style 3 o Style 4 tra i sottomenù – oltre lo “Style 1 (Classic)”
Per farlo bisogna arrivare in fondo al pannello di controllo dove si inserisce il testo dell’articolo, entrare nel menù post settings, attivare la voce “Style” e selezionare Style 3 o Style 4 tra i sottomenù – oltre lo “Style 1 (Classic)”
- Style 1 (Classic)
Il formato standard normale - Style 2 (Large Top Image)
Il formato standard normale con una grande foto in testa - Style 3 (Center Content – Large Top Image)
Il formato a tutta larghezza, senza sidebar laterale dx, con grande foto orizzontale in testa - Style 4 (Center Content – Classic)
Il formato a tutta larghezza, senza sidebar laterale dx, senza grande foto orizzontale in testa
I formati “Center Content” non hanno la sidebar destra e in essi il testo occupa tutto lo spazio disponibile, a piena giustezza.
Questa modalità andrebbe riservata quindi a pezzi “di lettura” dal ritmo più lento, meno sincopato e più profondo.
Lo “Style 3 – Center Content – Large Top Image” si contraddistingue rispetto allo“Style 4 – Center Content” per la grande foto orizzontale in apertura e il titolo in negativo (in bianco) centrato sull’immagine. La grande foto, di almeno 1200-1600 pixel di base, si seleziona una volta attivato lo “Style 3” nello stesso sottomenù.
La gestione delle fotografie (titolo 4 e due a capo sopra)
La fotografia in ambito giornalistico ha un valore imprescindibile, ma non è questo il momento e il luogo adatto per affrontare la questione 🙂
Adesso mi limiterei ad analizzare il lato più tecnico relativo alle immagini digitali.
Come abbiamo visto durante il corso, le foto possono classificarsi in “alta” e “bassa” risoluzione per quanto riguarda la dimensione del file.
La risoluzione di una foto è la proprietà di un file fotografico che ci dice quanto un’immagine è definita, ed è definita dal rapporto tra il numero complessivo di pixel (il quadratino minimo di un file) e la dimensione dell’immagine stessa.
La risoluzione si misura in pixel (o punti) per pollice > dots per inch, dpi.
L’alta risoluzione (oltre i 200-240 dpi) è necessaria per la stampa.
La bassa risoluzione (72 dpi per i monitor standard) è quella che viene utilizzata in ambito digitale per i siti.
Normalmente la dimensione dei file digitali per il nostro utilizzo “comune” è parametrata sulla risoluzione di 72 dpi. E possiamo quindi affermare che maggiore è il numero di pixel e più definita è l’immagine.
Finto titolo 5 La dimensione delle immagini per MasterX

Quando scarichiamo le foto dal web o dalle agenzie, dovremmo cercare di recuperare file con dimensioni adeguate alla pubblicazione online.
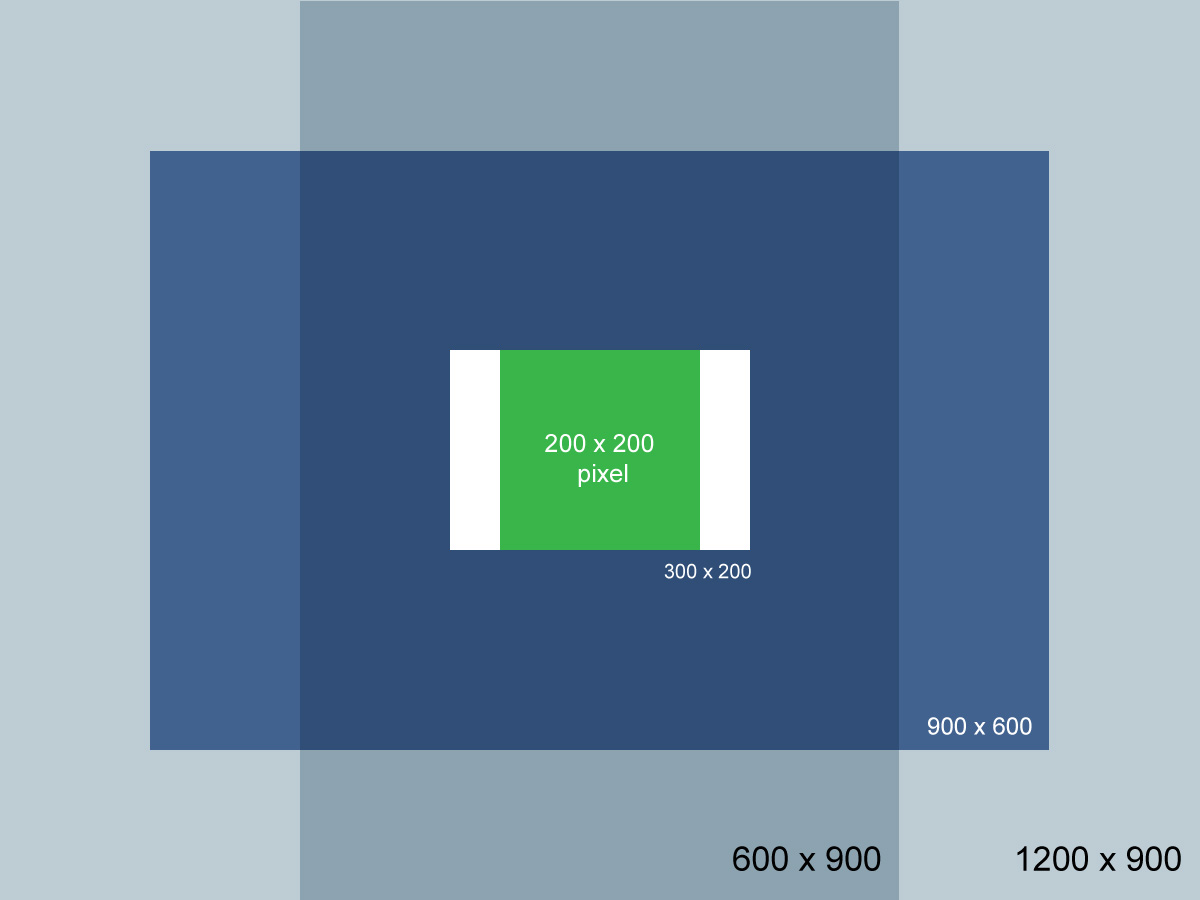
La dimensione minima sotto la quale non dovremmo mai andare deve essere di 900 x 600 pixel in orizzontale (il primo numero rappresenta la larghezza dell’immagine, il secondo l’altezza).
Sarebbe cosa buona e giusta recuperare foto verticali con una larghezza di almeno 900 pixel per poterli gestire a tutta giustezza quando necessario. La foto in verticale con l’articolo di approfondimento risulterà comunque enorme e cercheremo di utilizzarla soltanto in casi eccezionali.
Le immagini con dimensioni minori o risoluzione “bassa” potranno essere gestite soltanto in casi particolari e con il formato miniatura (elenchi e affini).
N.B. Per le immagini “brutte”, tagliate male, non intelligibili e inutili non c’è risoluzione che tenga! Una foto “brutta” è tale in bassa, in alta e in altissima risoluzione…
Nel caso di foto con funzioni simili (elenchi, classifiche, etc) sarebbe gradito mantenere le immagini con la stessa proporzione
La descrizione delle immagini

Quando carichiamo le foto nel Pannello Media, DOBBIAMO ASSOLUTAMENTE DESCRIVERE E CATALOGARE L’IMMAGINE:
- Cambiare il titolo del file, che deve avere questo stile: parolachiave_parolachiave_parolachiave (es. trump_riforma_fisco)
- Inserire la didascalia
- Inserire il credito (autore della foto) quando possibile. Andiamo a scriverlo tra parentesi in fondo alla didascalia > (ph. Lorem Ipsum)
- Copiare la didascalia e incollare il testo nella descrizione
- Verificare la dimensione della foto nel pannello riassuntivo in alto
- Cliccare Regenerate Thumbnails e salvare
Inserimento foto nel testo dell’articolo

Gatto gaatto gatto
Quando vogliamo tenere la foto dentro il corpo dell’articolo dobbiamo inserire il cursore nel testo, immettere due “a capo”, salire di una riga e attivare la funzione “AGGIUNGI MEDIA” dal pannello di controllo.
Col formato articolo “standard” la dimensione della foto deve essere di almeno 900 pixel di base per poter tenere la giustezza totale della colonna di testo
Col formato articolo “Large top image – center content” la dimensione delle foto deve essere di almeno 1200 pixel di base per poter tenere la giustezza totale della colonna di testo (l’articolo è più largo, non avendo la sidebar laterale).
Proporzionalmente, il corrispettivo più grande del formato orizzontale 900 x 600 è il formato 1200 x 800.
Per la TOP IMAGE dovremmo cercare di recuperare una foto di almeno 1600 pixel di base

Le immagini possono essere inserite come miniatura (200 x 200 pixel) o formato piccolo (ca 300 pixel di base per img orizzontali) e posizionate a sinistra o a destra nel blocco di testo dell’articolo.
Altro formato disponibile è ovviamente a tutta larghezza (900 pixel di base)
Consoliderei il posizionamento delle immagini piccole a sinistra (sempre con didascalia) come LEGATE AL PEZZO E ALLA NARRAZIONE e contestualizzate nel paragrafo corrispondente. Non terrei alcun link legato alla immagine a sinistra.

Cercherei invece di mantenere le foto piccole a destra come RIMANDI AD ARTICOLI INTERNI al sito MasterX, con relativo link. Per caratterizzare la didascalia e renderla riconoscibile come link, selezionare il testo della dida e inserire il link testuale. Attualmente non è possibile attribuire link alle immagini su MasterX a causa di conflitti tecnologici. Il testo della dida diverrà di colore rosso e sottolineato.
Non terrei più di una foto-link a dx ogni due “scroll” (videate) per non inframmezzare e interrompere troppo la leggibilità del pezzo.
Il ritmo testo-foto
Gli articoli di cronaca “standard” dovrebbero avere almeno 5-6 paragrafi di non più di 150 parole ognuno. (A) Una o due foto grandi, (B) una foto grande e una o due piccole, (C) una foto grande e un contenuto video sarebbero le combinazioni ottimali per la struttura base.
Negli articoli a tutta giustezza potremmo tenere paragrafi di maggiore lunghezza e foto – se e quando necessario – distanti non meno di due scroll o 4-5 paragrafi tra l’una e la successiva. Paradossalmente potremmo avere anche un testo senza foto, ma credo anche un reportage di Montanelli sarebbe valorizzato dalle immagini (sempre se di qualità)
I titoletti
Per rafforzare la ripartizione dei concetti legati a un articolo possiamo usare tre titoletti dalla importanza e forza differente:
il titolo 4 per capitoli più grandi
oppure per introdurre foto grandi a tutta giustezza
il titolo 5 per sottocapitoletti
oppure per presentare foto più piccole, video e infografiche
il titoletto in bold dei paragrafi
Per introdurre il paragrafo stesso…
… o per gestire le domande/risposte
Gentile intervistato, potrebbe rispondere a questa domanda? Scrivo il testo normale, metto il bold e faccio un “a capo forzato (maiuscolo + a capo)”
Dopo aver fatto l'”a capo forzato (maiuscolo + a capo)” scrivo col formato testo normale – se il testo mantiene il bold del paragrafo sopra allora tolgo il grassetto e rimarrà testo normale. Quindi mando a capo normale e continuo bold-normale, bold-normale per ogni domanda.
Domanda in grassetto
Scrivo qui ma in normal
Domanda con risposta sbagliata
Rispostaasasasas dasdadadada

Il titoletto in rosso e grassetto per caratterizzare i blocchi degli elenchi
Con e senza miniatura a sx
Adesso proviamo a vedere come funzioni meglio il posizionamento dell’immagine dentro il blocchetto. Potremmo metterlo a sx rispetto al titolo oppure, sempre a sinistra, rispetto alla prima riga del blocco di testo (come in questo caso…). Il fattore importante da tenere da conto riguarda l’omogeneità del posizionamento a fronte di contenuti simili (elenco di cinque punti > cinque punti mantenuti con la stessa modalità | posizione | dimensione)
Gallery

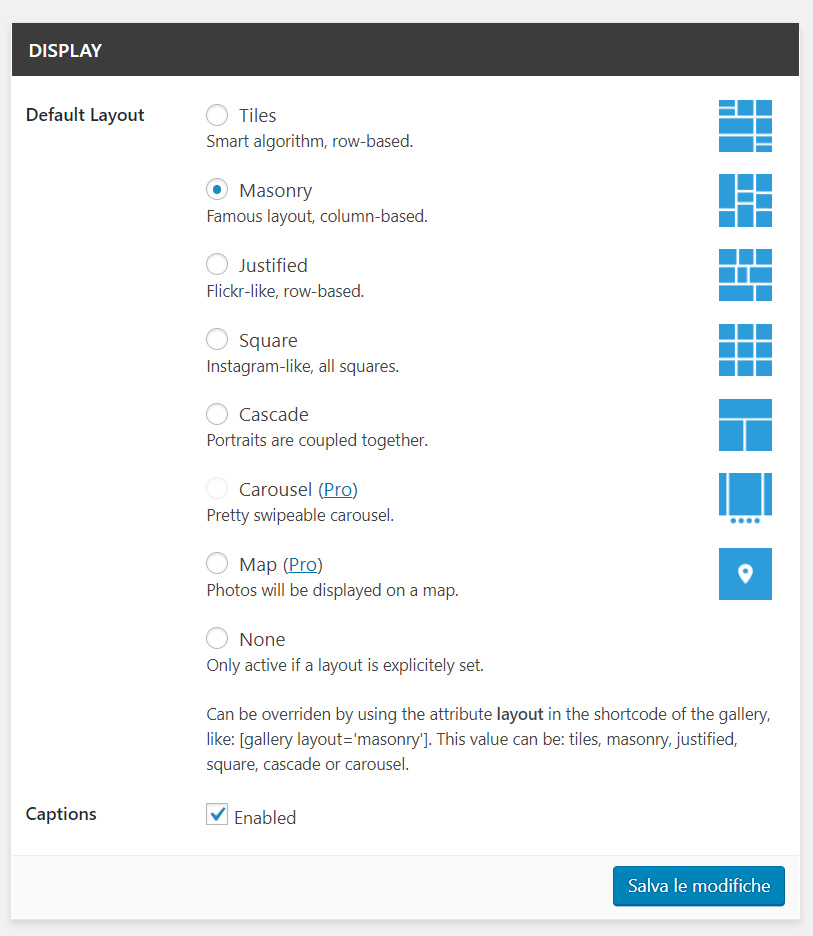
Si può agire sulla visualizzazione della gallery agendo sull’attributo layout nella versione testuale del post, in questo modo, tra parentesi quadrate: gallery layout=’Masonry’ sostituendo la modalità di impaginazione delle foto come da immagine allegata qui sopra.
Questi i layout possibili: tiles, masonry, justified, square, cascade or carousel.
Prova gallery masonry










Infografica
Un’infografica è uno strumento di comunicazione in cui le informazioni sono organizzate in una forma grafica e visuale (oltre che testuale).
La domanda che ci dobbiamo porre prima di realizzare una info è: “Cosa vogliamo comunicare?”. Possiamo raggruppare le risposte in quattro macro categorie:
- Variazioni temporali
- Comparazioni tra soggetti
- Schemi di comportamento
- Informazioni complesse
Dobbiamo quindi scegliere la rappresentazione più efficace per mostrare i dati a disposizione così da spiegare una notizia, contestualizzare un fatto o raccontare una storia.
GLI STEP PRINCIPALI per la creazione di un grafico
- Preparazione dei dati
- Inserimento e controllo dati inseriti
- Visualizzazione e rielaborazione dati inseriti
- Pubblicazione
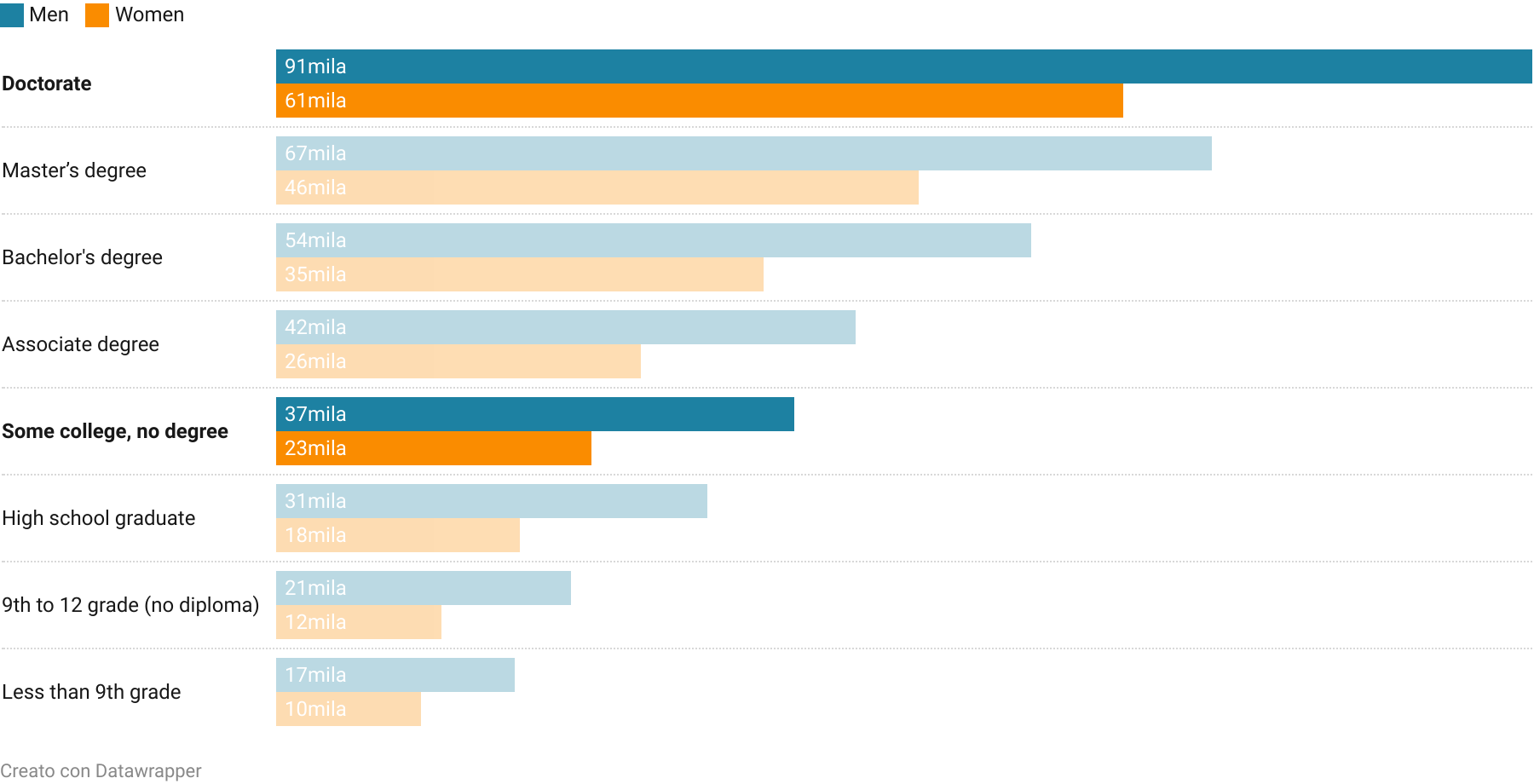
possiamo avere grafici statici
Il grafico sottostante è una immagine

Possiamo creare grafici dinamici
Se vi sembra uguale al grafico in alto, provate a passare il mouse sopra entrambi
E buon lavoro!
Adriano
